# 纯css撸一个时间轴
工作中有时会接到时间轴文字排版的需求,于是我就写了一个保存下来,以便以后用到
html代码
<div class="track-rcol">
<div class="track-list">
<ul>
<li class="first">
<i class="node-icon">01</i>
<span class="txt">客户通过手机端“发起申请”,自动派单。</span>
</li>
<li>
<i class="node-icon">02</i>
<span class="txt">我们承诺1个工作日内与您联系,确认您的需求并拟稿合同。</span>
</li>
<li>
<i class="node-icon">03</i>
<span class="txt">依照合同,按市场最短周期迅速办理。</span>
</li>
<li>
<i class="node-icon">04</i>
<span class="txt">我们工作人员回访客户,详细记录客户对我们服务情况的建议!</span>
</li>
</ul>
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
一个外框"track-rcol"包裹,再一个外框"track-list"设置内外边距,"li"定义文字内边距、行高、左边框虚线,第一个"li>first"上边距为0,"node-icon"序号图标样式,"txt"设置一下字体大小或者样式就OK啦。
css代码
.track-rcol {
width: 100%;
color: #fff;
}
.track-list {
margin: 20px;
padding-left: 6px;
padding-bottom: 80px;
position: relative;
}
.track-list li {
position: relative;
padding: 24px 0 0 24px;
line-height: 18px;
border-left: 1px dashed #2d88ff;
color: #787878;
}
.track-list li.first {
padding-top: 0;
}
.track-list li .node-icon {
position: absolute;
left: -12px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 33%;
background-color: #2d88ff;
box-shadow: 0 0 4px #2d88ff;
text-align: center;
font-size: 12px;
color: #fff;
z-index: 1;
}
.track-list li .txt {
font-size: 16px;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
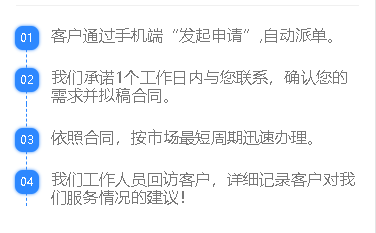
页面样式展示

以上
浏览地址: https://asazws.github.io/Merchant-activity/business-agent.html